1. 问题场景
最近在使用 Github Action 做 CICD 的过程中发现了一个问题: 构建很慢. 除了 Runner 冷启动外还有一些流水线业务本身的问题, 例如: 安装依赖.
当使用 Monorepo 后依赖的安装增多了, 使得 yarn/npm install 的速度变得很慢, 经过探索得知: 可以通过使用缓存安装依赖包的速度, 本文介绍缓存方式.
2. 缓存全局包数据
这是一种非缓存node_modules目录的方式, 缓存的是全局包数据, 底层使用 action/cache, 但是封装的比较好, 自动化程度高, 配置少, 具体的做法是在 github workflow 使用actions/setup-node并启用缓存:
1 | - name: Setup Node.js |
cache 支持三种缓存: npm/yarn/pnpm, 且自动寻找缓存依赖文件: package-lock.json/npm-shrinkwrap.json/ yarn.lock
3. 缓存依赖文件(目录)
直接使用actions/cache进行缓存, 完整的测试例子如下, 其中actions/cache是核心:
1 | name: action catch test |
input:
key: 缓存的名字标识
path: 缓存文件或者目录
output
- cache-hit: 缓存是否命中
4. 测试和验证
测试验证针对的是actions/cache方式缓存, 而不是actions/setup-node, 这种日常已经使用加速效果不大, 需要两个文件:
package.json: 里面配置了
dependencies/devDependencies, 尽量多一点yarn.lock: 和上面的 package.json 对应起来
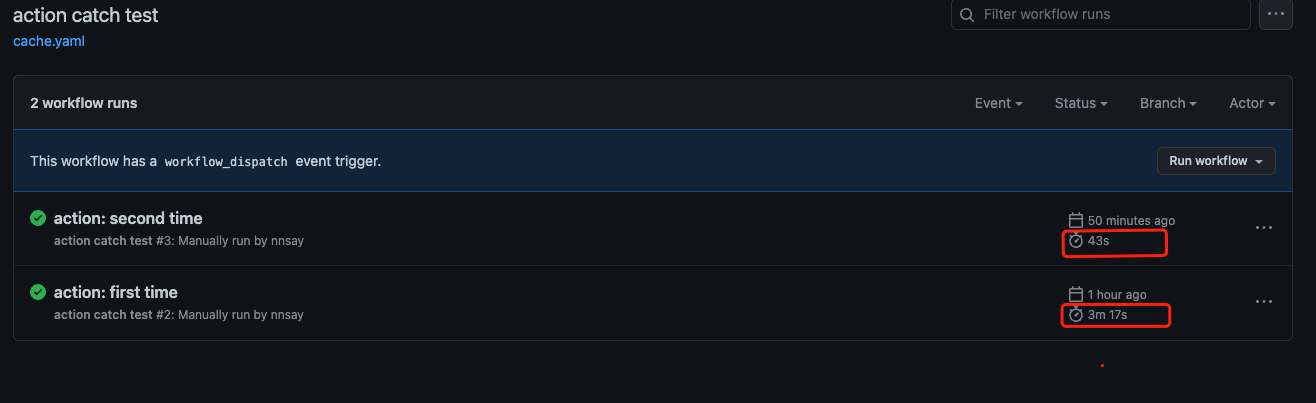
测试步骤: 分别手动 run 两次
yarn这个job, 断言如下:第一次: 没有命中缓存执行了 yarn install, 时间较长
第二次: 命中的缓存没有执行 yarn install, 时间较短
测试结果

测试结论
- 通过缓存目录极大的加快了依赖安装的时间, 该方式加速效果明显
- 该方式缓存文件较多, 需要注意不要触发 Github 的限制: 10GB/repo
- 缓存较大时下载缓存可能耗时
总体上该方式值得尝试!